What to Consider When Selecting Images for Your Website
What to Consider When Selecting Images for Your Website
As we all know, images have a power over our attention span. We are more likely to spend more time on a page if there are relevant, high-quality images.
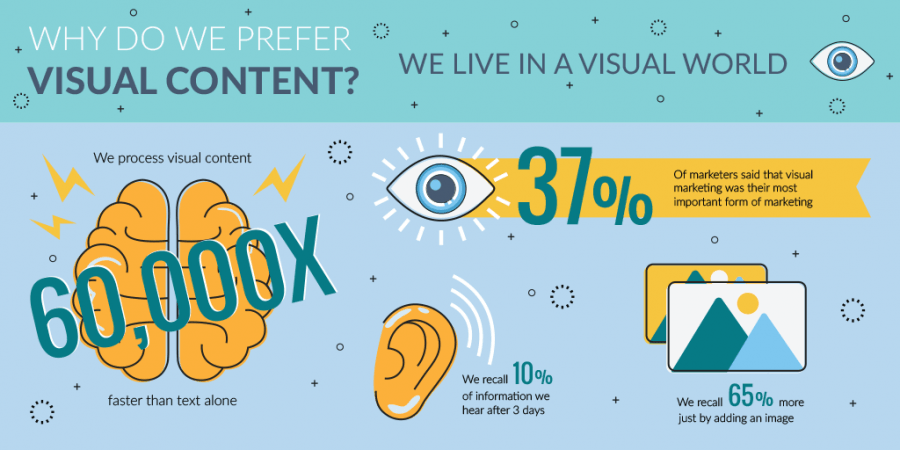
When conducting research for our article: why designers and copywriters should collaborate , we found that we process visual content 60,000 x faster than text alone.
Similarly, we recall 65% more just information just by adding an image.
Following this, it's clear to see that the addition of images is beneficial. The focus there was on how we, as human beings, process imagery compared to written language.
When discussing the power of images the important element always lies on their ability to convert. This is crucial, however, what works for someone else may not work for you.
It's unlikely that changes made on a bus travel website would have the exact same effect as a childcare website.
Here, we have used some of our own built websites as examples. Rather than this being a heavy data-driven analysis, instead, we will be focusing on 4 key considerations when selecting images.
Product Images
If your website is running on an e-commerce platform, you understand how important product images truly are.
Skinner Auctions found that "blowing up the images in their online catalogue by 28%" enticed 63% more visitors to click . On the flip side, Conversionxl found that the impact of larger images changed depending on the product itself.
Many developers will have you believe that simply increasing the size of your images will have a substantial impact on your conversions and click-throughs.
Whilst these are important metrics, and let's be honest, who doesn't want more clickthroughs and conversions? But at the same time, is it worth the change if your user experience will suffer?
As a web owner, your first priority should be the user experience. Can your customer see the products they want? Are the descriptions and images accurate? Do they have to browse around for a while just to find what they are looking for?
Once you have nailed the UI, you can begin to look at ways of increasing conversions.
For our Haigs Direct , we focused on delivering a clear product layout. Not only can the user see multiple products at once, but they also get a clear picture of what they are buying (Haigs have done a really good job with the quality of their images).
Once you click through to a product, you get a larger image and the title, description and basket options immediately. Cooking Instructions and allergies are just below the fold.
Each product page is then void of clutter. The simple, clear design not only highlights the image and allows it to stand out, but it also enables the customer to add the product to their basket with ease.
Further emphasising the focus on user experience.
If this image was to be made larger, it would force more information to go below the fold. Forcing the user to scroll more to make a decision.
Relevancy
Regardless of whether your website is e-commerce, you will need to use imagery to either sell, direct or inform. Placement of images is important, especially when you need to fill space.
The relevancy of said images is equally as relevant.
This example from Complete Packaging highlights this point well:
Similarly with Second Hand Pub Furniture :
These images are used to provide relevant context to the supporting information. In second-hand pub furnitures case, it is to provide a visual representation of the category.
Category images are nothing new or groundbreaking, however, the images used can instantly provide the user with the information they need. Their first thought maybe 'that's what I want' and at that moment you have made a sale.
In Complete Packagings example, the images help the visitor visualise what is being said. This helps negate the potential for users to misunderstand your content. Crazyegg has listed 'low page quality' as a reason for users to bounce. If your user does not understand your page, that is a sign that the quality could improve.
Use of Stock Imagery
It has always been preferenced that if you have the ability to use professionally taken, personal photos then you should. Depending on your industry and niche, they can add much more value to the design and look of your website.
However, this sometimes isn't an option. If you have a minimal budget to work with or are under time constraints, you may have to look elsewhere.
Sometimes, you're selling a service and do not have a tangible product to photograph or highlight. In these events, stock photography is often the go to.
Is stock photography bad for your website? No, and yes.
Yes
Some people have the perception that using stock imagery is lazy and unprofessional. If you are in an industry where the consensus is to have personalised imagery (like the food industry) failing to follow the norm can bring your website into question
By value, this refers again back to relevancy. Is there a purpose for that image to be there? Does it convey a message? Support a claim? Provide context? If not, there is no need for you to use it.
No
When using a stock image for a banner and/or main page header, it's important that you edit the original image.
We have done so with the images on our homepage:
Penguin learning also proves a good example:
Editing the stock image makes it seem less of a stock image. Instead of using something that countless others have before you, you are making it your own (figuratively, not literally).
Why do this?
When you edit over an image, you have the ability to add additional content or value. In our case, we have used these images to emphasise the work we do and add a statement. Something to remember us by with the effective use of a strapline.
Penguin Learning has done something similar by making use of what would be a boring page title. Instead, they have merged the title together with an engaging strapline. They have also incorporated their own branding into the image making it memorable.
Image Quality
It goes without saying that you want to ensure the images you use are of the highest possible quality.
Poor quality images do have an impact on the users thought process:
Typically, image quality will have a strong impact on user perception. Similarly to how having a website that isn't secure will create a vulnerable perception.
If you specialise in one field, it's absolutely crucial that you have good images. From a user perspective, there is no reason why you shouldn't as you only focus on one area. From a business standpoint, this can be a lot more difficult that consumers make it out to be.
Derbyshire Bats showcase this well through their gallery images. With a website dedicated to bats, you would expect to see some high-quality photos of bats. And that's just what they deliver.
Having trouble finding the right images for your website? Looking to have it re-designed to give it that WOW factor? Give us a call on 01332 477575 and we'll run through your requirements