Articles

Like many companies and individuals, we are very aware of our impact on the World. We have always striven to be paperless as much as possible and to be conscious of things like of keeping usage of electricity to a minimum. In light of the evidence highlighted by Sir David Attenborough and many others in the last few months, we have decided to take some more moves to lessen any impact of operating and running our business on climate change.

Embedded maps are often used on the contact us page to show the customer exactly where you are. Not only is this helpful for them to see your location visually, but it also builds credibility and security knowing that you are located in a physical building. This can be the tipping point for the customer to trust you and go ahead with contacting your business.

When setting up your emails on your local device(s), you may come across a setting regarding IMAP or POP. Understanding what each is and their effects will help you decide which you should use. Neither has the edge over the other; it entirely depends on your circumstance and how you use your emails. Below we cover both in more detail but if you’re looking for a quick synopsis -

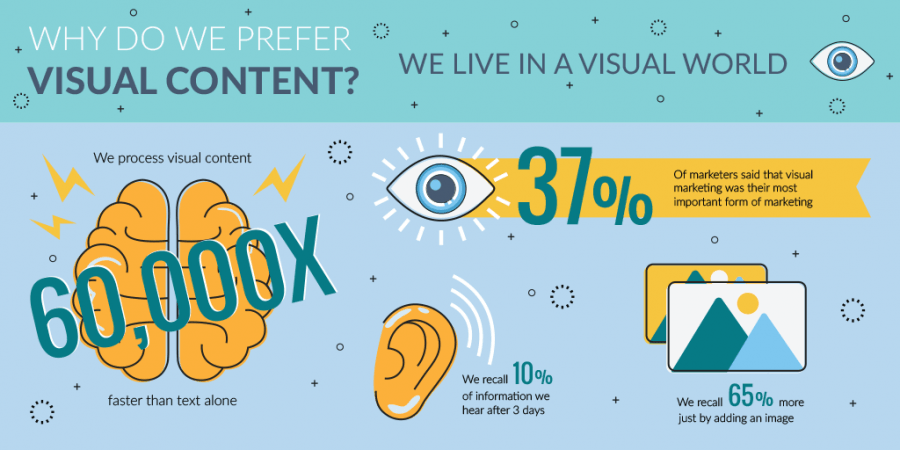
If you've been surfing the digital world for some time you will have no doubt heard the phrase "content is king". Web best practises change regularly. Each new year a different method or element takes the spotlight and shifts how businesses function in the digital space. However, content still remains as one of the most important elements and will do so unless something drastic changes.

A Content delivery network (CDN) is a geographically distributed network of data centres. CDN's are the backbone of content delivery on the internet and it's likely a CDN is behind every piece of content you consume, be it a video, this article and so on. These are designed to solve the global issue of latency; the delay that occurs when you request to load a web-page to the point it becomes visible.